Blogging is all about sharing your personal experience and giving it universal appeal. So here’s the personal, painful part:
My name is Kath and I’m a low-tech tech writer.
Is my computer 32 or 64 bit? No idea. What version of Internet Explorer am I running? Um, the latest one? I don’t know my RAM from my ROM even after decades of dictating the minimum requirements to my users. It’s not a great selling point on my resume but there it is.
I’m better with the ‘soft tech’ content – helping users to interact with software, explaining the concepts they need to get their job done, drawing pictures, making movies. That kind of thing.
As soon as the conversation turns hardcore (someone mentions SQL or DNS) then the lining of my brain turns to teflon and nothing sticks. At times, I feel like an imposter and worry that some Gen-Y upstart will point out that the emperor is butt naked.
My most recent humiliation came in the form of HTML 5.
As an interim localization measure, we wanted to add the Google Translate widget
to our online help. What’s so high-tech about that? Well, the widget is not supported in tri-pane help systems like ours. The easiest way to lose the panes (frames), is to output the help in HTML 5 format.
Luckily, we’d just upgraded to Robohelp 10. So all we needed to do was pick an HTML 5 screen layout and click the Generate button. Just the sort of WYSIWIG solution that rings my bell.
Not so fast Quasimodo.
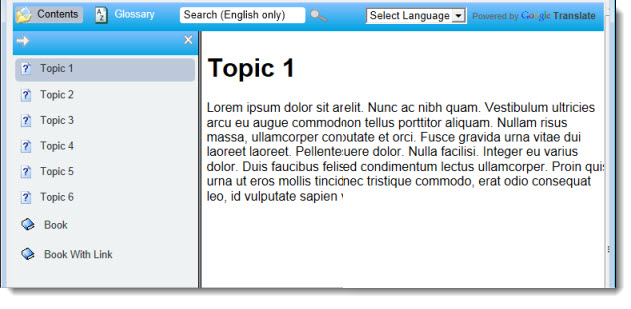
While the Robohelp crew have delivered a technically neat solution for multi-device publishing, the default desktop layouts look down-right scary:
Since my fellow techwriters were busy with a software release, it was my job to customize a default layout and make it look like ‘our good old webhelp’.
The vultures began to circle.
Robohelp 10 provides a ‘screen layout editor’ that fools you into thinking you can just drag elements to the right place. Do not try this at home. To change the look of your help output, you need to get under the hood and wrestle with the raw HTML. Now, I can hear you judging me. Scared of a little HTML? Call yourself a tech writer?
In my shame, I turned to the Robohelp forum where the awesome Peter Grainge saved the day. He sent me to Wvan Weelden Consulting to download a free screen layout that looks more like traditional webhelp. I imported the .slz file and viola. Almost perfect.
I needed to change a few colors and update some of the graphic elements but overall the output is more… conventional. One day we’ll give our webhelp a total makeover, but for now this will do nicely.
Andrew and Philip (our ridiculously patient HTML wranglers) helped me to add the Google Translate widget and move some things around. Easy for them. Mystical magic to me.
Of course, I’ll tell my techwriter colleagues that I built the whole thing from scratch. CSS, javascript, divs and classes? It’s easy when you know how.
We imposters need all the technical kudos we can get.
Related articles
- HTML5 Publishing Series Post #1: Why you should publish content in HTML5 (blogs.adobe.com)




Fantastic post, Kate. Thanks for this 🙂
Thanks Allan – glad you liked it!
Thanks for this, Kate. I thought I was the only one!
Hi Stephanie,
I suspect there are a few of us out there 🙂
Reblogged this on KnoGimmicks Social Media & Web Design.